如何將粉絲專頁掛入你的網站 ─這其實是個老掉牙的議題了,現在才寫只是因為最近做網站老是要去Google很麻煩。
其實Facebook對於粉絲團的服務比你想像的多,只是你知不知道去哪裡抓來運用而已。
現在網站製作容易很多,甚至不會寫語法只要使用WordPress這類的套裝軟體就夠了,不過總有一些想加掛的東西,這時候又不得不會一些語法。其實只要找的到工具一切都很簡單。
請到粉絲專頁外掛程式頁面:
https://developers.facebook.com/docs/plugins/page-plugin/

發現了嗎?
除了崁入粉絲專頁,還有其他各式各樣的如:崁入留言(像是蘋果日報在粉絲團的貼文留言同時會出現網站頁面留言那樣)。崁入貼文、崁入影片、崁入儲存按鈕等等…
只要將你的粉絲團網址填入就可以取得代碼。
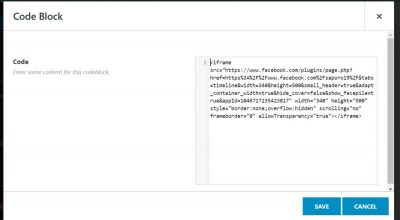
以WordPress而言,你只要將代碼的語法複製放入你要的位置,如(此為Avada模組):

頁面呈現為

只需複製貼上即可。若希望修改設定就需要研究一下簡單的語法,將想要改的內容換上。

完全不需要懂語法,你只要懂應該放在什麼位置就可以完成了。
探索更多來自 網路行銷講師蔡沛君| 不踢客網路行銷公司 的內容
訂閱後即可透過電子郵件收到最新文章。