The core web vitals 網絡核心要素 將在2021年納入SEO排名因素。這將會是明年的一個重大更新,所以我們需要在更新前將網站準備好。
雖然要搞懂 The core web vitals 網絡核心要素 比較困難,不過有件事是確定的,這次更新演算法更新『 page experience 頁面體驗』,是有很數據化的檢測可以衡量。
我們先說說 Google 宣佈這次納入『頁面體驗』演算法更新的項目有:
-
The core web vitals 網絡核心要素
-
Mobile-Friendliness 友善的移動設備
-
Safe Browsing 安全瀏覽
-
HTTPS
-
Non-Intrusive Interstitials 非侵入式非頁內廣告
本篇要講的是關於 The core web vitals 網絡核心要素 的部分。
網絡核心要素需要搞定三個部分,這三部份都與『網站速度』有關:
一,Largest Contentful Paint(LCP):
用於衡量主要頁面上元素的加載速度,反應網站的讀取速度。Google建議最佳時間在2.5秒以內。
二,First Input Delay(FID):
第一次輸入延遲等待的時間。Google官方規範並建議是0.1秒以內。
三,Cumulative Layout Shift(CLS):
頁面的視覺佈局在頁面加載時移動的量。有時我們會碰到"你想點擊網頁上的某個按鈕,但當你點擊時卻因為讀取過慢而導致你點到錯誤的按鈕。
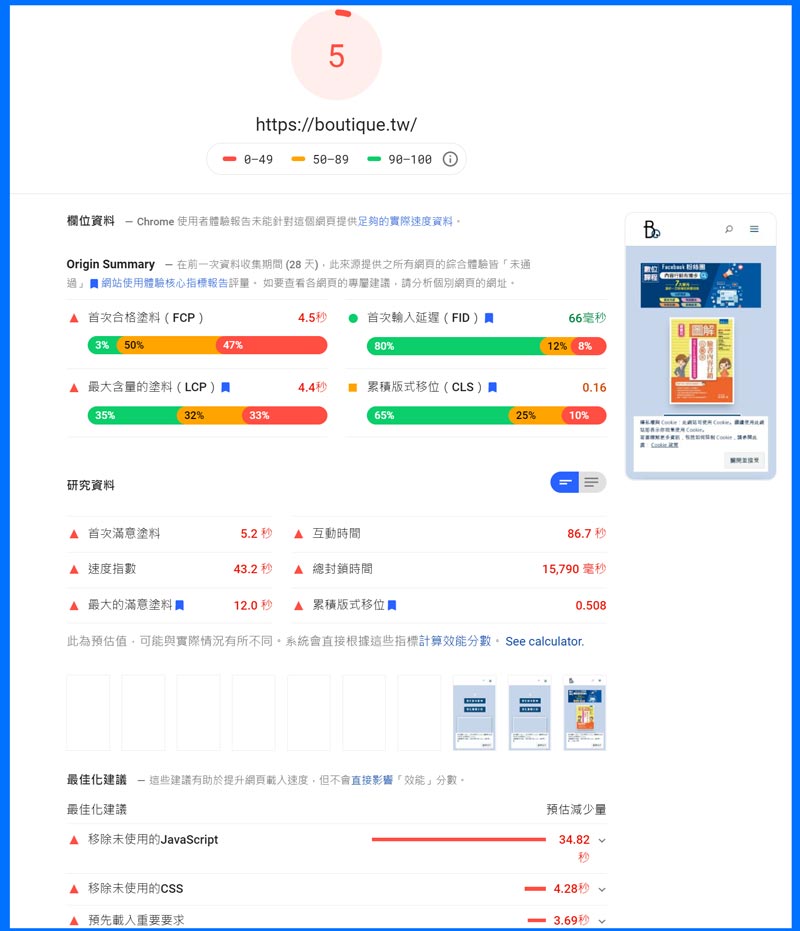
所幸這三項可以使用 Google 的 Page Speed Insight 速度測試工具調整。我用不踢客可憐的5分來做解釋。

LCP 頁面加載速度可以說是 WordPress 最大的痛,尤其是我們這種不會寫程式 CSS 又超爛的人最慘,上次為了讓頁面加載速度變快還升級了主機空間。
FID 輸入延遲在 WordPress 很多的外掛設定中都有,好在分數有及格。
CLS 視覺佈局在頁面加載時移動的量,這部份看不懂,還真研究了很久,然後搞清楚後其實蠻高興的,因為這是指我們平常常在看蒐集資料的一些網站,像是免費資源網路社群、天天瘋後製等等這些的,每次想下載時不是誤按到廣告,就是按了之後被帶到迷路不知去哪了,這類的要被處罰了。
The core web vitals 網絡核心要素 最主要的就是速度的問題。以前,我總是提倡使用者體驗最優先,遇到速度問題,只要你的使用者喜歡你會點會看,速度就都不是問題。可是這二年的新演算法都在在著重於速度,這真的會讓頁面的設計大大的改變,像是圖少字少流量少部就跑得快。
說真的,細究起來就是有不少矛盾,所以SEO該怎麼操作很多時候都是在做取捨。
比如:若有一篇文章的留言互動好到都要變成論壇了,那加載速度一定爛到死啊,為了讓頁面變快是要花錢在一個也沒賺錢的頁面上,還是要把留言砍少?無論怎麼做都一定影響到網站,這就是一個網站在成長期勢必要碰到的問題,決定哪個方向?會成功失敗?接下來的文章一定會分享。
為了這個 The core web vitals 網絡核心要素 的評估,在 Google Search Console 也多了這個功能評估。

一直在搞不定。
探索更多來自 網路行銷講師蔡沛君| 不踢客網路行銷公司 的內容
訂閱後即可透過電子郵件收到最新文章。