這是一個SEO入門最重要的事,很多老闆在做完網站搜尋不到之後才會發現一個超超悲慘的問題,就是你的網站使用的不是Google看得懂的程式語法。
你可以當作在Google這個世界裡,你需要用這個國家的語言才能跟他們溝通。不過,我並沒有要教各位程式面的東西,而是希望大家知道,自己的網站一定一定要使用的程式語法。
在進到這個行業後,看到太多做網站跟遇到詐騙沒二樣的狀況了,做完網站後不能用的情況在以前有夠常見的。現在呢,則是跟不上Google更新的速度。
對於作網站時容易有排名的程式我們留給專業,但一定要記得合約內註明能適用的瀏覽器,和使用HTML5。這樣就算看不懂也至少能保護自己。(可以參考:https://boutique.tw/網站建置合約-規劃圖-流程圖/)
當然,一定會有人說現在還有更好的程式語法,而且Google爬蟲也看得懂,也一定會有排名。但是,HTML5是目前爬蟲最喜歡,全世界最多人使用的。
而我們需要看的懂的,多少要會一點的則是CSS語法。你可以當作,在網頁要運用文字操作SEO時,你一定要懂得使用的 SEO語法 。
但先說明 ─── SEO演算法中並沒有規定一定要使用 ───。而是你有使用這些 SEO語法 ,可以讓爬蟲因為最容易看的懂,而比較喜歡你的內容喔!
說到這,我們只是寫 ” 文字 ” 要操作SEO的,不用特別背CSS的語法,只要在後台有部落格寫文章用的編輯器,其實就做得到了。
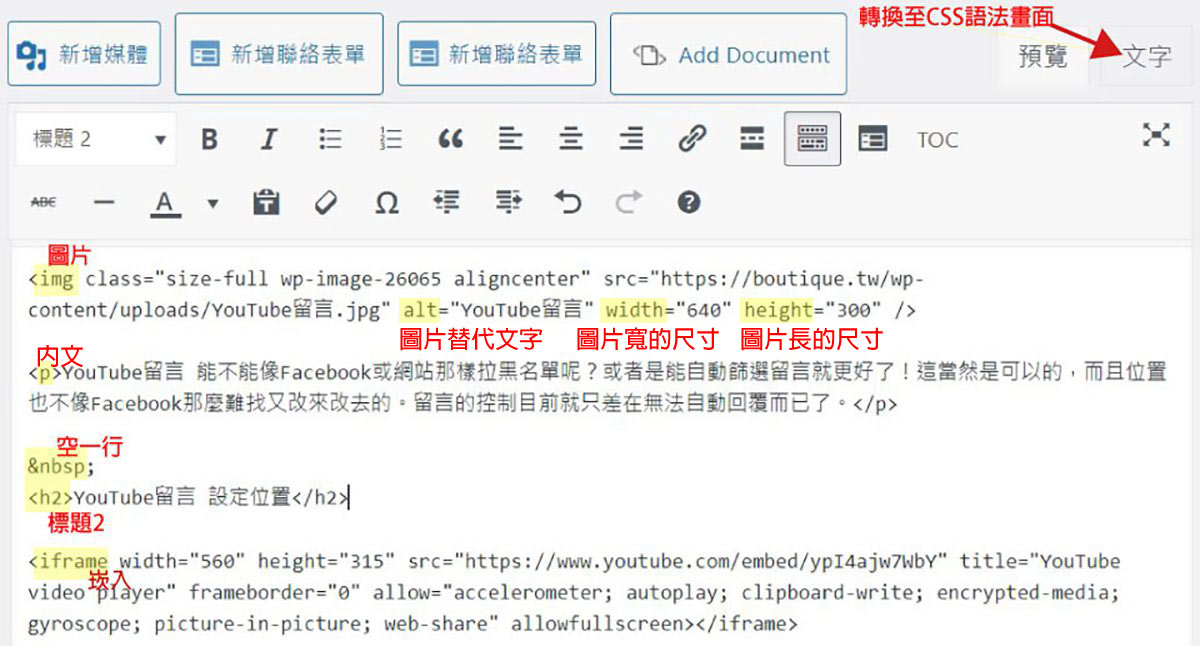
部落格寫文章用的編輯器大多長這樣:

我們通常在 ” 預覽 ” 中寫文章(圖右上),只要按到 ” 文字 ” 就會看到這一些CSS的語法。我們沒有要全部講,就單單只講:
想要搜尋擁有好排名一定要認識的 SEO語法
每篇文章一定要有的:
一、標題Headings
<h1>~<h6> 在圖上左邊第一個,通常就是部落格後台寫文章上方編輯器都有的。
h1 一般就是標題,建議一篇文章一個。
h2 內文重點標題,建議一篇文章都能有數個。
h3~h6 重點小標題不一定每篇都要有,通常是很長很大一篇才會用到。
二、段落Paragraphs
<p> 在編輯器上叫做段落,不需要特別按。
p 其實就是指一般的內文,現在最新的語法,已經是沒事不會特別寫 p 這個語法了。空著就是內文。
三、鏈接或錨點Tables
<a> 所謂的錨點其實是會連到每一篇的重點或標題上的,所以看到這個語法就代表有連結。
即使內文中並沒有插入連結,文章最好設定露出錨點,爬蟲喜歡。
四、圖片Images
<img> 圖片的語法。
Google建議每一篇文章至少都有一張圖為佳。
五、圖片替代文字Alt
alt= 圖片的替代文字。在等於後面即為文字。
讀圖片對爬蟲還是比較麻煩的,他看到 alt 就可以直接讀文字來代表圖片的意思。
Google官方討論處:https://www.youtube.com/watch?v=5HtRKM4ILGc
畢竟是工程師說的內容,他覺得簡單的我們不一定看的懂,所以我將每一篇文章一定要有的,和不需要每篇文章都有的分開。不需要每篇文章都有的,則是當有需要用到時,最好是用這種寫法,而不是其他的寫法的意思。
像是崁入影片或崁入地圖用的CSS語法,其實很多會程式語法的人,都會有自己慣用的或認為更好的寫法,搞到後來寫法太多了,Google官方乾脆宣佈,規定一律用<iframe>才會有排名,這就是為什麼我們多少得知道一下這一些CSS的寫法。
不需要每篇有,有需要的時候寫對即可:
六、項目Lists
<ul> 和 <ol> 分別創建無序列表和有序列表。<li> 定義列表項。
就是寫文章上方編輯器的:
● ─── 或 1. ───
● ─── 或 2. ───
● ─── 或 3. ───
當你在文章中使用了之後,到右上角 ” 文字 ” 就會看到這一些CSS的語法。
七、崁入Iframe
<iframe> 最常使用的是崁入影片或崁入地圖。
當然這個語法也可以崁入網頁、崁入表格、崁入FB粉絲團,崁入任何東西。
八、獨立的文章Articles
<article> 代表獨立的、可重用的內容,例如部落客文章或新聞報導。
九、分組的文章Sections
<section> 將相關內容分組在一起,例如文檔的章節或部分。
十、Asides旁白
<aside> 包含與主要內容無關的內容,例如側邊欄。
十一、圖像Figures
<figure> 和 <figcaption> 表示圖像、圖表或插圖以及標題。它們顯示了媒體與周圍文本之間的關係。
Google 的 John Mueller 建議使用 SEO語法 ,可以幫助搜索引擎理解網站內容的問題。雖然 SEO語法 不是直接的排名因素,但可以提高 SEO 和爬蟲可訪問性。
探索更多來自 網路行銷講師蔡沛君| 不踢客網路行銷公司 的內容
訂閱即可透過電子郵件收到最新文章。